RocketCake Änderungsprotokoll
Eine Liste der Änderungen jeder RocketCake-Version
RocketCake 5.3.1 veröffentlicht!
Dies ist ein kostenloses Update für Rocketcake, hauptsächlich mit kleineren Verbesserungen. Sie können es hier downloaden. Änderungen:
- Verbesserter Animated-Gif-Support - Animierte Gifs, die mit einigen speziellen Optimierern kodiert wurden, können nun ebenfalls geladen werden
- Das Passwort-Schutz-Feature erkennt jetzt Webserver mit schlecht konfigurierten PHP-Sitzungsspeicherpfaden und warnt den Benutzer
- Türkische Übersetzung hinzugefügt - Dank an Tayfur Yaldız!
RocketCake 5.3 veröffentlicht!
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
- Neue unterstützte Geräte:
- Apple iPhone 15
- Apple iPhone 15 Plus
- Google Pixel 6
- Samsung Galaxy A12
- New downloadbare Komponenten:
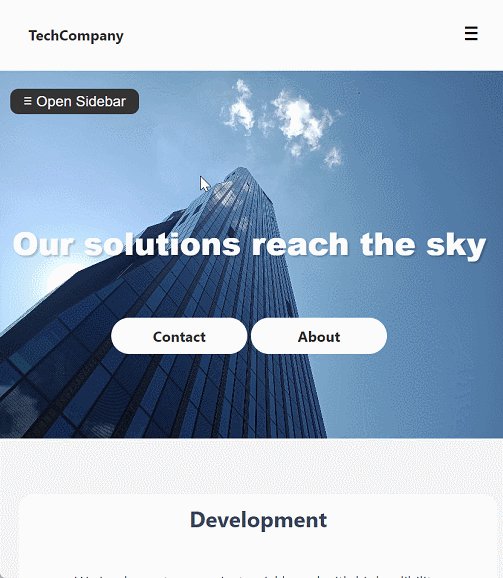
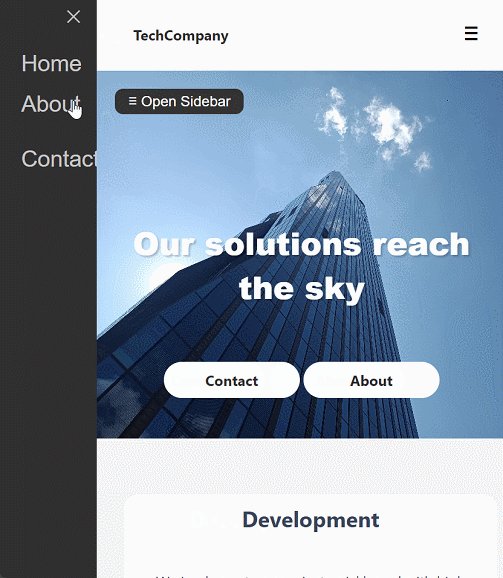
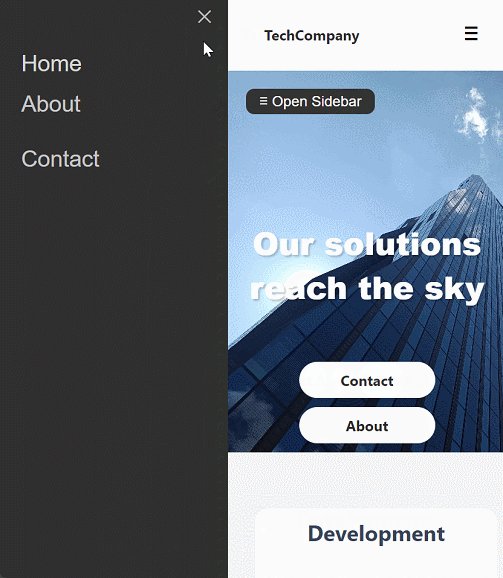
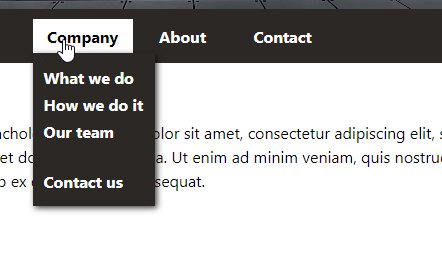
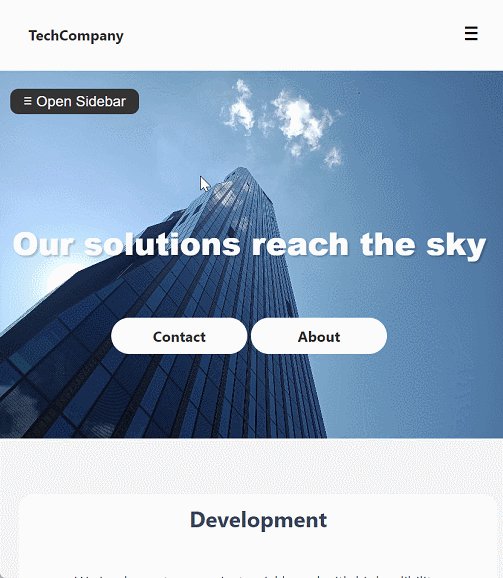
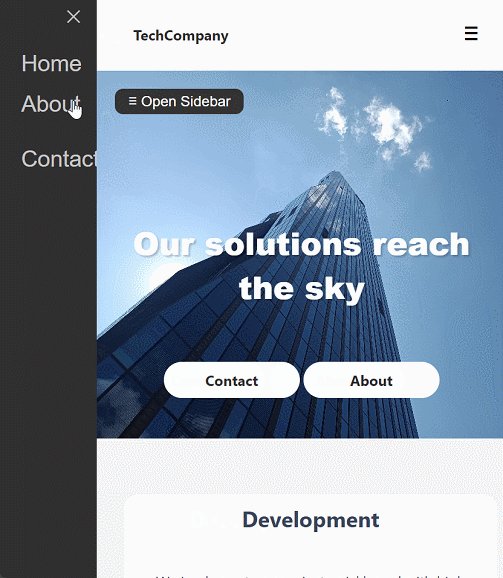
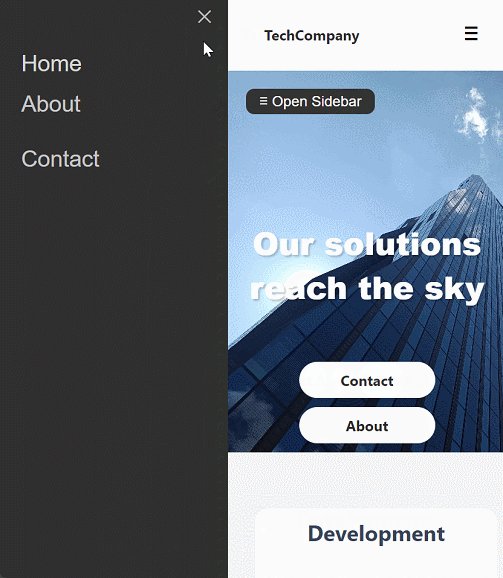
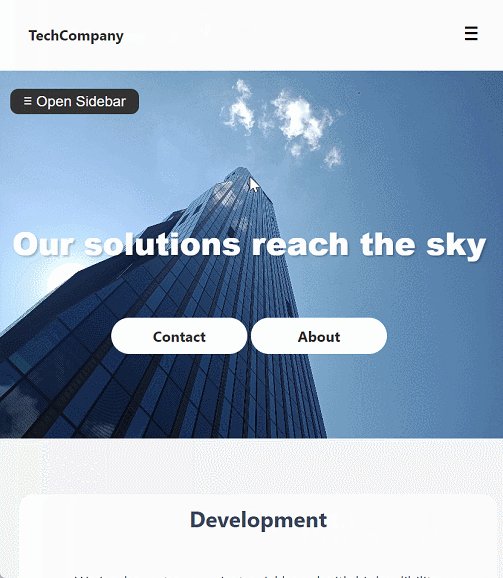
- Sidebar Menu
Zeigt ein animiertes Seitenleistenmenü an, wenn der Benutzer auf eine Schaltfläche klickt, mit einem sanften Übergangseffekt.
Menüeinträge können hinzugefügt und gelöscht werden, wenn der äußere Container "Sidebar Control" in RocketCake ausgewählt wird. Die Eingabe des Textes "-" erzeugt einen leeren Eintrag, um die Einträge schön gruppieren zu können.

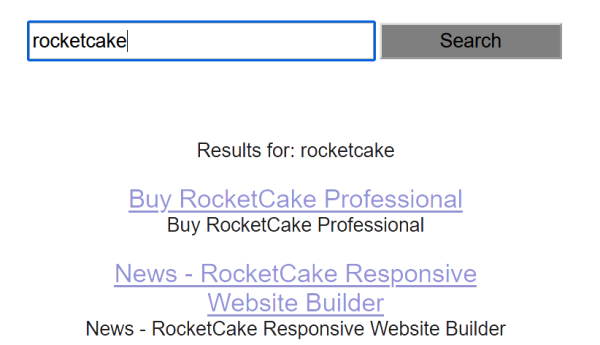
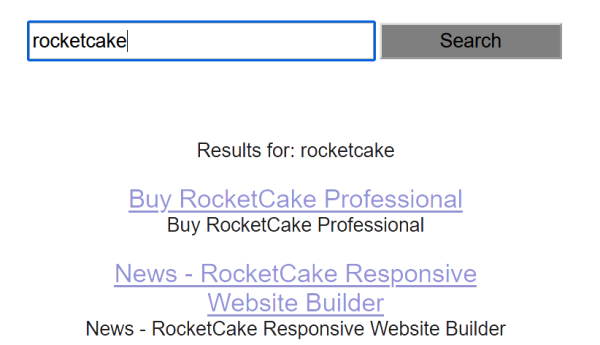
- Suchmaschine
Es gibt jetzt eine Suchmaschinenkomponente, die Sie von der Komponenten-Download-Seite herunterladen können:
Fügen Sie die Komponente einfach in eine Seite ein, und sie lässt Ihre Besucher Ihre gesamte Website durchsuchen. Sie verwendet keinen Index, ist also nur für kleine Websites schnell.
Hinweis: Diese Suchmaschine liefert Ergebnisse von allen Seiten in Ihrem Projekt, unabhängig davon, ob sie passwortgeschützt sind oder nicht.
Sie können Seiten von der Suche ausschließen, indem Sie sie in die Liste der ausgeschlossenen Seiten eintragen.
Sie können die Schriftart und das Design der Ergebnisseite anpassen, indem Sie den Text "The search result will be displayed in here." formatieren. - Dieser Text wird nicht auf Ihrer Website angezeigt.

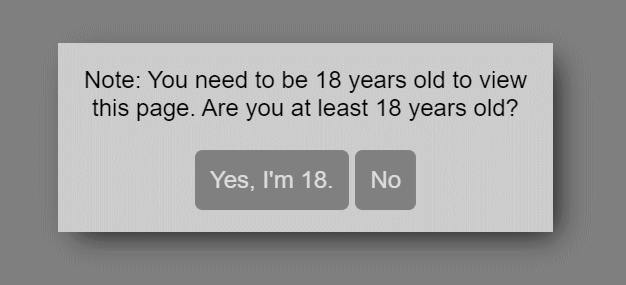
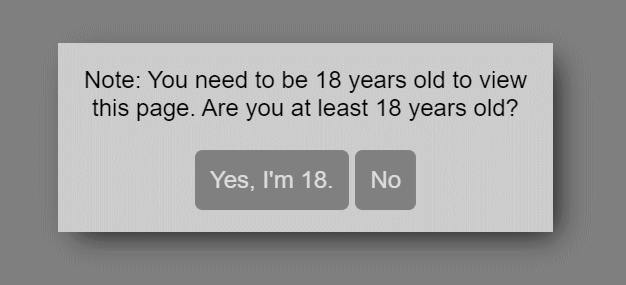
- Einfache Altersverifikation
Eine einfache Komponente zur Altersüberprüfung, die abfragt, ob der Benutzer ein bestimmtes Alter hat. Wird dies bejaht, wird das Popup für die gesamte Website entfernt. Wenn nein, kann der Benutzer auf eine spezielle Seite umgeleitet werden. Wenn Sie auf "Ja" klicken, wird das Popup nicht mehr angezeigt. Um zu testen, ob es wieder erscheint, entfernen Sie den lokalen Speicherschlüssel "ageConfirmationOverlay" unter Anwendung -> LocalStorage in den Entwicklertools Ihres Browsers, oder löschen Sie einfach alle Browsereinstellungen.

- Einfacherer Bedienung des Eigenschaften-Fensters
Im Eigenschaftsfenster muss nach Änderungen nicht mehr die Eingabetaste gedrückt werden. Wenn Sie jetzt in ein anderes Fenster klicken, werden Ihre Änderungen standardmäßig übernommen.
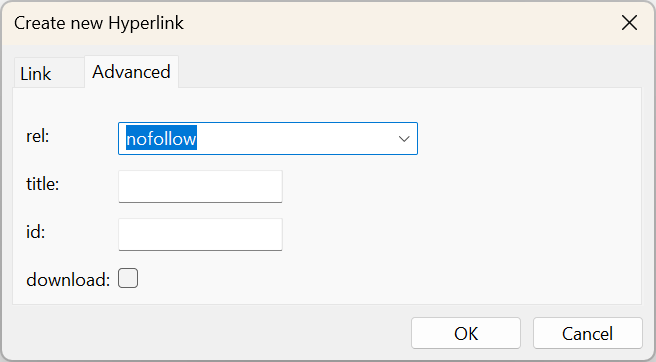
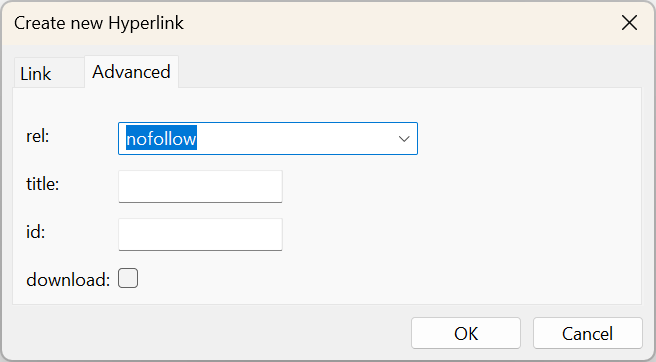
- Fortgeschrittene <a>-Attribute
Links können jetzt mit einigen erweiterten Attributen erstellt werden. Die folgenden Attribute werden nun unterstützt:
- rel: Zum Hinzufügen von Attributen wie rel="nofollow"
- title: Für das Hinzufügen von Tooltips für den Link, wenn der Mauszeiger über den Link bewegt wird
- id: Für das Hinzufügen von IDs zu allen Links
- Herunterladen: Um einen Link so zu markieren, dass der Browser das Ziel herunterlädt, anstatt es zu öffnen
Verwenden Sie die Registerkarte "Erweitert" im Dialog zur Erstellung von Links, um diese zu erstellen.

- Erweiterungen zur Scripting-API
so dass Sie jetzt noch fortschrittlichere herunterladbare Komponenten erstellen können:
- Die Funktion rcWriteCode hat jetzt einen zusätzlichen optionalen Parameter, der es ermöglicht, die HTML-Kodierung beim Schreiben von Code zu deaktivieren.
- Eigenschaften können jetzt Arrays haben, um zum Beispiel eine Liste von URLs zu setzen, wie hier:
<propertyarray maxEntries="*">
<item type="string" name="file" />
<item type="string" name="link" />
<item type="bool" name="open" />
</propertyarray>
- Viele kleinere Verbesserungen
- Der Passwortschutzmechanismus unterstützt jetzt Sonderzeichen und Unicode-Zeichen.
- RocketCake Erweiterungskomponenten unterstützen nun auch überall Unicode-Zeichen.
- Wenn das 'X' auf dem Tooltip-Ballon über dem responsiven Schieberegler am unteren Rand des Editors angeklickt wird, wird es nun auch global gespeichert, damit dieser Tooltip nicht mehr angezeigt wird.
- Unter macOS sehen Schaltflächen und Elemente mit abgerundeten Ecken im Editor jetzt besser aus (auf manchen Systemen gab es Aliasing-Artefakte)
- Auf einigen Systemen unter macOS funktionierte der Farbauswahldialog nicht korrekt, wenn er so positioniert war, dass er spezielle Fenster überlappte; dies ist nun behoben
- Es wurde ein Fehler behoben, der bei der Verwendung von herunterladbaren Komponenten mit lokalisiertem französischen Text zu einem Absturz führen konnte.
- Wenn man mit der Maus über einen direkt in die Seite eingebetteten Link fährt, wird nun auch das Linkziel in einem Tooltip angezeigt
- Einige Aktualisierungen der Vorlagen:
- Die TechCompany-Vorlage verwendet jetzt das rechts ausgerichtete Menü und funktioniert auch gut mit dem neuen Seitenleistenmenü
- Ein Problem in der Vorlage "Food" wurde behoben (die nun in "Flowerfield" umbenannt ist)
RocketCake 5.2.1 veröffentlicht!
Dies ist ein kostenloses Update für die macOS-Version von Rocketcake, hauptsächlich mit Verbesserungen für das gerade neue macOS Sonoma. Sie können es hier downloaden. Änderungen:
- Unterstützung von Dateisystemen mit Groß- und Kleinschreibung wie "APFS case-sensitive"
- GUI-Aktualisierungen: Einige Tastenkombinationen wie die LÖSCHEN-Taste funktionieren auf Sonoma nicht mehr
- Anweisungen für den Fall hinzugefügt, dass die Fehlermeldung "Safari kann die Seite nicht öffnen" erscheint
RocketCake 5.2 veröffentlicht!
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
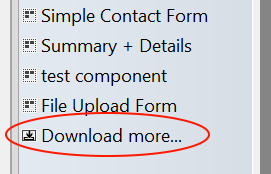
- Erweiterungs-Komponenten
RocketCake untersützt jetzt skriptbare Erweiterungs-Komponenten now die mehr Funktionalität zum Editor hinzufügen. Man kann diese von der Webseite herunterladen oder sogar selbst welche erstellen (nachlesen in der Dokumentation).
Um sie herunterzuladen, einfach den "Mehr herunterladen" Button auf der Komponenten liste in RocketCake anklicken.

- Es sind bereits einige Komponentene verfügbar:
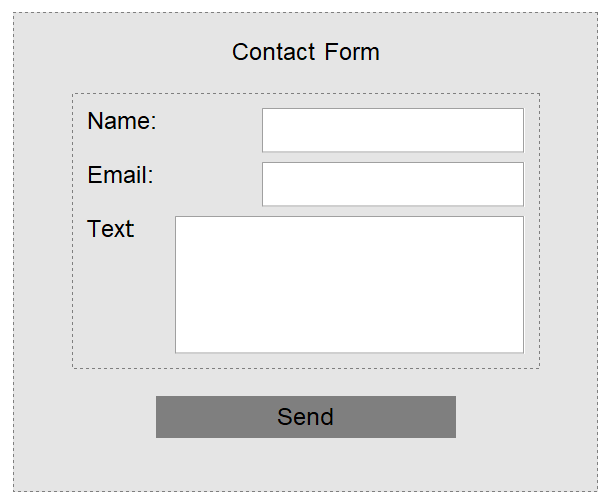
- Einfaches Kontakt-Formular
eine einfache Komponente mit einem konfigurierbaren Kontaktformular, die keine Programmierung erfordert
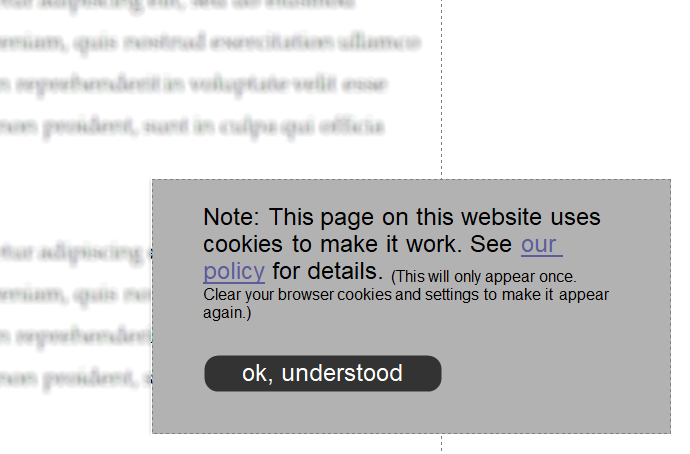
- Cookie overlay
Zeigt ein Cookie-Overlay auf der Website an, das einen vom Benutzer ausgewählten Text anzeigt.
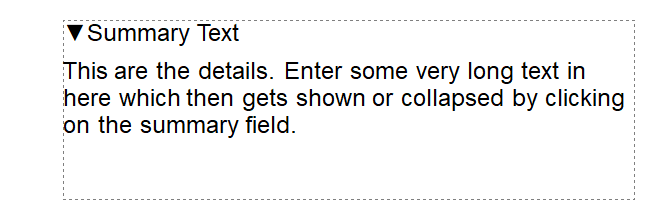
- Summary and Details
Zeigt einen Zusammenfassungs-/Detailtext auf der Website an, den der Benutzer per Klick anzeigen oder ausblenden kann
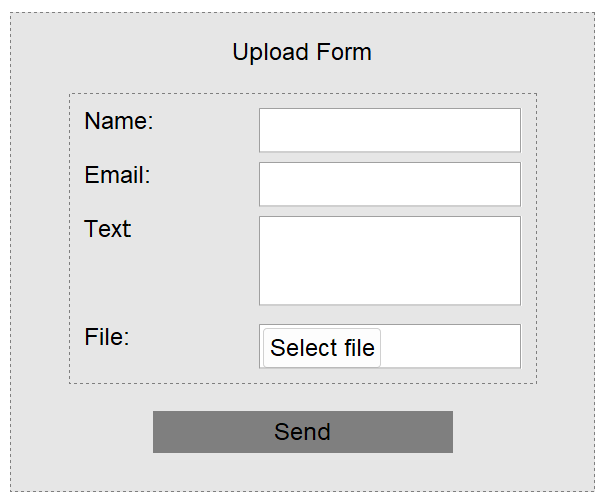
- Upload and send file
Ein Formular zum Auswählen und Hochladen einer Datei auf die Website, die dann an eine E-Mail-Adresse gesendet wird
- Print button
Schaltfläche, die beim Klicken die Seite druckt und nicht selbst auf der gedruckten Seite erscheint
- Marquee
Zeigt ein old-school Laufschriftelement an, das den Textbereich scrollt.
- Bessere Multi-Display-Unterstützung
RocketCake erkennt jetzt, wenn Sie mehrere Monitore/Displays verwenden:
Der modale und nicht-modale Farbdialog wird jetzt beispielsweise automatisch so platziert, dass er sich auf der Anzeige befindet, an der Sie gerade arbeiten, und automatisch versucht, das Element, das Sie ändern, nicht zu überlappen, während weiterhin versucht wird, den Anzeigerand nicht zu überlappen.
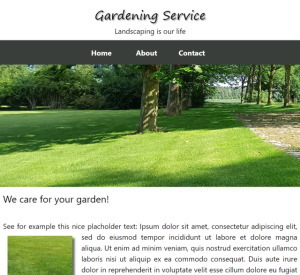
- Neue kostenlose Webseitenvorlage
Gardening service:

- Viele kleinere nützliche Verbesserungen
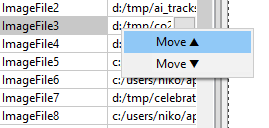
- Die Funktion „Kopie einer vorhandenen Seite hinzufügen“ listet jetzt vorhandene Seiten mit dem Ordnerpfad auf, was beim Bearbeiten großer Websites hilfreich ist
- Die Schaltflächen „Weiter“ und „Zurück“ in der Bildergalerie verfügen jetzt über die CSS-Klassen „galleryprevbutton“ und „gallerynextbutton“, sodass Sie sie ganz einfach selbst gestalten können.
- Das Textbearbeitungsfeld unterstützt jetzt auch „Datei“ als Eingabemodus, sodass Sie Dateieingabeformulare erstellen können
- Kontrollkästchen im Eigenschaftenfenster unter Windows im High-DPI-Modus sehen jetzt besser aus
- Große Bilder sehen im Editor jetzt viel schärfer aus, wenn HDPI-Displays verwendet werden
- Es wurde ein Problem behoben, das dazu führte, dass das Navigationsmenü im Editor während der Eingabe manchmal sprang
- RocketCake ist jetzt standardmäßig 64-Bit (lange Zeit war es standardmäßig eine 32-Bit-App). Sie können die 32-Bit-App weiterhin verwenden, indem Sie diese von der Download-Seite herunterladen.
- Durch das Ziehen von Bildern in Schaltflächen wird jetzt automatisch die richtige Ausrichtung für das Bild festgelegt
- Die Standardgröße des JavaScript-Codebearbeitungsfensters ist jetzt auf HDPI-Systemen besser
- WebP wurde für ein Sicherheitsupdate aktualisiert
- Und vieles mehr
RocketCake 5.1 veröffentlicht!
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
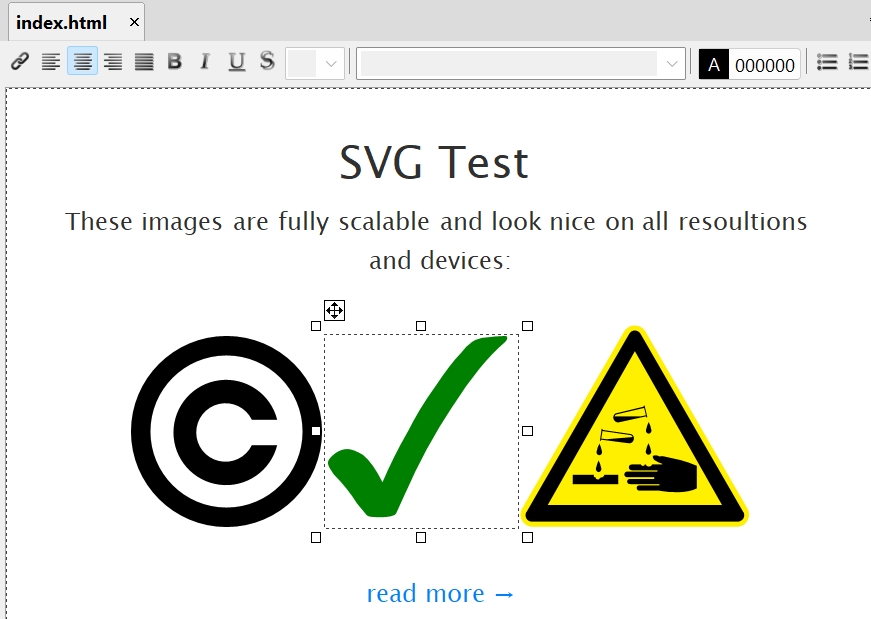
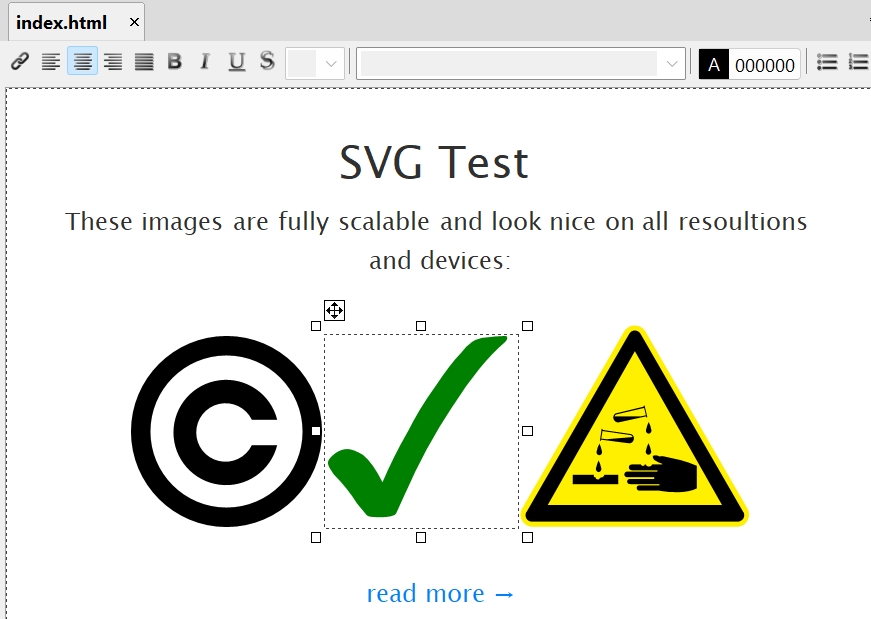
- SVG-Unterstützung
Sie können jetzt SVG-Dateien wie andere Bilder in Ihre Websites einbinden. Der Unterschied zu normalen Bildern besteht darin, dass SVG-Dateien Vektorgrafiken sind und automatisch skaliert werden, so dass sie in jeder Auflösung gut aussehen. Im Editor werden SVG-Animationen, SVG-Texte und einige andere spezielle SVG-Funktionen möglicherweise nicht angezeigt, aber in der Vorschau und auf der endgültigen Website schon.

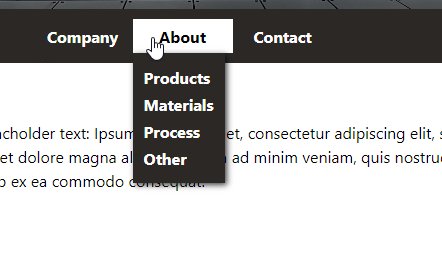
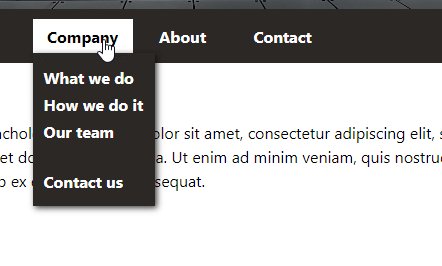
- Bilder in Navigation-menüs
Sie können jetzt Bilder in Ihren Navigationsmenüs verwenden. Zusammen mit der SVG-Unterstützung können Sie jetzt zum Beispiel schön gestaltete Hamburger-Menüs oder andere Symbole einfach verwenden.

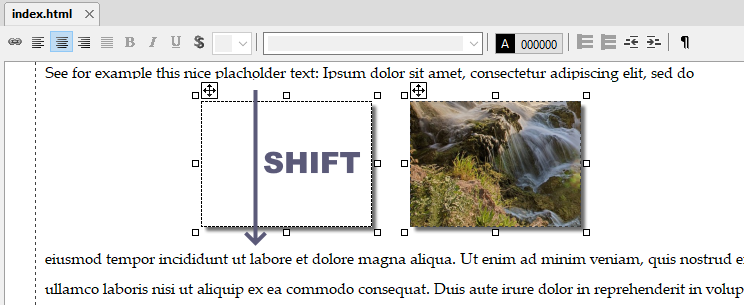
- Shortcut zum Verschieben von Menüeinträgen: Sie können jetzt Umschalt+Bildaufwärts und Umschalt+Bildabwärts verwenden, um Menüeinträge schnell zu verschieben
- Zwei Öffnungs-/Schließmodi für das Navigationsmenü
Sie können nun festlegen, ob ein Navigationsmenü bei einem erneuten Klick geschlossen oder bei Mausbewegungen auf dem Desktop geöffnet werden soll oder nicht. Wählen Sie im Eigenschaftsfenster des Menüs "Erweiterte Einstellungen".
Setzen Sie dort die neue Option "OpenCloseWhenClicked" auf den von Ihnen bevorzugten Modus. Manche Leute finden den zweiten Modus natürlicher, so dass Sie das Menü einfach wieder schließen können, indem Sie auf das obere Menü klicken.
- Die Schriftart von Webformularelementen kann jetzt nur noch über die Schriftauswahlbox geändert werden, genau wie bei allen anderen Elementen. Das Eigenschaftsfenster hat jetzt für diese Elemente keine Einträge mehr für Schriftarten.
- Weitere ungültige macOS magische Anführungszeichen und Filter werden nun erkannt und automatisch in HTML/Javascript/PHP-Code ersetzt
- Neue Website-Vorlage: Gardening

- In der Vorschau der Schaltflächen, wenn eine neue Schaltfläche auf einem HDPI-Display erstellt wird, werden die Beschriftungen nun korrekt zentriert.
- Es wurde ein Fall behoben, in dem das Kontrollkästchen "Diese Meldung nicht mehr anzeigen" auf einigen Systemen bei der Größenänderung von Bildern oder der Vorschau von Websites keine Wirkung zeigte
RocketCake 5.0.1 veröffentlicht!
Dies ist ein kostenlostes Update mit wenigen neuen Features und kleineren Fehlerbehebungen und Verbesserungen. Sie können es hier downloaden.
Änderungen:
- Wenn Sie mit der rechten Maustaste auf einen Menüpunkt klicken, funktioniert der Menüeintrag "Löschen" jetzt wieder
- Wenn Menüanimationen nicht benötigt werden, wird die Ansichtsgröße der Seite nun reduziert
- Kleinere Korrekturen hier und da
RocketCake 5.0 veröffentlicht!
Dieses Update des kostenlosen responsiven Website-Designers enthält viele neue Funktionen. Sie konnen ihn hier downloaden.
Falls Sie die professionelle Edition verwenden, beachten Sie dass sie Ihre Lizenz upgraden müssen, es gibt aber einen Discount für existierende Benutzer.
Neu in diesem Release:
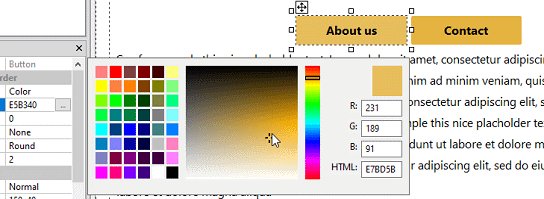
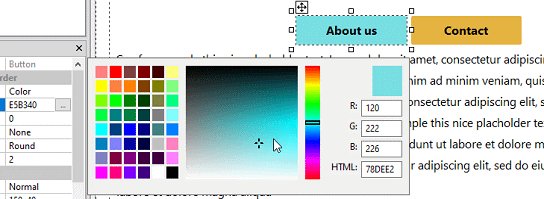
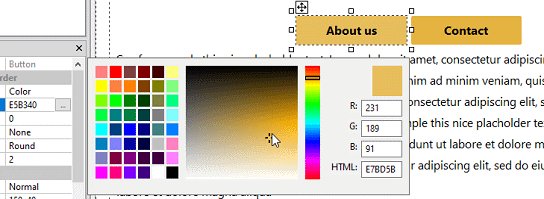
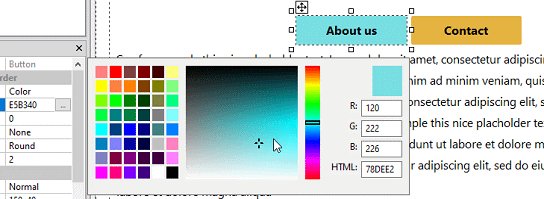
- Farbveränderungen in Echtzeit
Wenn Sie auf die Farbschaltflächen klicken, um z. B. die Farbe des markierten Textes zu ändern, ist der Dialog jetzt nicht mehr modal (= Sie müssen nicht mehr auf OK oder Abbrechen klicken) und spiegelt die Änderungen, die Sie vorgenommen haben, jetzt in Echtzeit wider - während Sie eine Farbe auswählen oder einen HTML-Farbcode eingeben. Wenn Sie irgendwo anders klicken, werden die Änderungen übernommen, und Sie können auf Rückgängig klicken, um sie wieder rückgängig zu machen.
Dies funktioniert jetzt für die meisten Farbauswahlschaltflächen im Editor, so dass es viel einfacher ist, das Design Ihrer Website anzupassen.

- WebP Unterstützung
WebP-Unterstützung hinzugefügt: Bilder im WebP-Format können nun auch mit RocketCake verwendet werden. WebP ist ein Bilddateiformat, das immer beliebter wird und mittlerweile von fast allen Browsern unterstützt wird.
- Neue kostenlose website templates
Wie die 'Agency' und 'Paper Planning' Vorlage
- Menü-Animation
Das Navigationsmenü hat jetzt zwei integrierte Animationen: "Fade" und "Höhe animieren". Aktivieren Sie sie über das Kontrollkästchen "MenuAnimations" im Eigenschaftsfenster des Menüs.
- Apple Silicon support
RocketCake now also runs natively on Apple Silicon, wihout the need for Rosetta
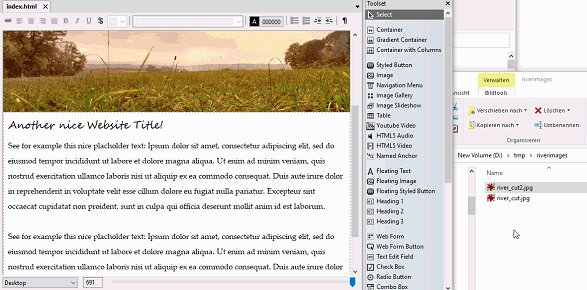
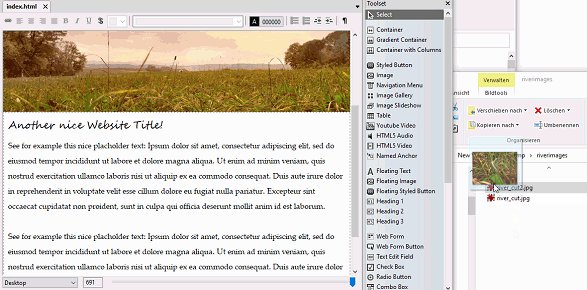
- Drag an Drop Untersützung vom Explorer/Finder
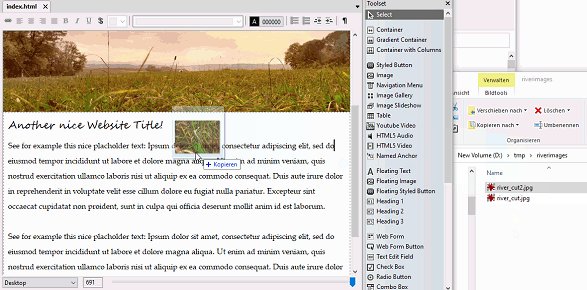
Sie können jetzt Dateien wie Bilder, PDF-Dokumente und Videos direkt aus dem Explorer und Finder in den Webeditor ziehen, was die Erstellung schöner Webdesigns erheblich beschleunigt.
- Date Picker
Da dies inzwischen von vielen Browsern unterstützt wird, gibt es jetzt ein neues Element: den Datumspicker. Sie können es in Kontaktformularen und ähnlichem verwenden, um Ihren Nutzern die Auswahl eines Datums zu ermöglichen.
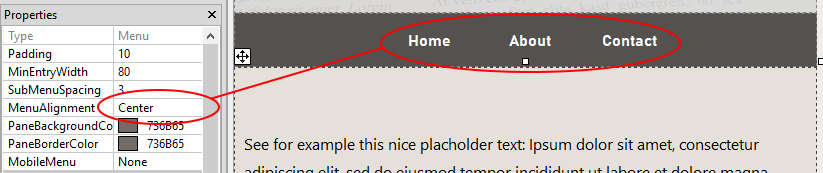
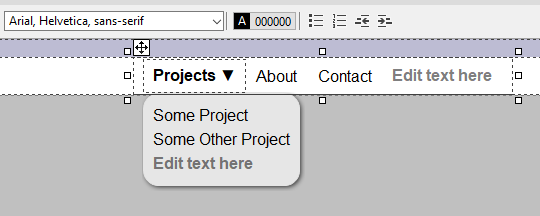
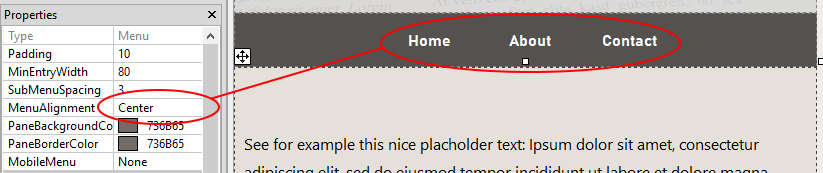
- Ausgerichtete Navigationsmenüs
RocketCake bietet nun die Möglichkeit, rechts- und mittig ausgerichtete Navigationsmenüs zu erstellen.
Dies war bisher nur mit ein paar Hacks möglich - bisher waren alle Menüs links ausgerichtet - aber jetzt ist es eine einfache Option, die Sie nur in den Menüeigenschaften auswählen müssen.

- Ordner verlinken
Es ist jetzt möglich, in Rocketcake erstellte Ordner über den Hyperlink-Dialog zu verknüpfen.
Dies ist nützlich, wenn Sie spezielle Ordner einbinden und nur auf den Ordnerstamm verlinken möchten, anstatt auf ein Dokument oder eine Seite innerhalb dieses Ordners. Wählen Sie dazu einfach einen Ordner anstelle einer Seite als Ziel im Dialog.
- Hover-Effekt für Bilder
Bilder können jetzt Schwebeeffekte haben: Ändern der Helligkeit. Dies ist nützlich, wenn Sie Bilder als Links verwenden.
- Multi-Select für Bildergalerien und Diashows
Sie können jetzt mehrere Bilder für Diashows und Bildergalerien mit einem einzigen Dialog hinzufügen:
Halten Sie bei der Auswahl der Bilder, die Sie zu Ihrem Element hinzufügen möchten, im Dateiauswahldialog die Strg-Taste gedrückt und wählen Sie mehr als ein Bild aus. Alle ausgewählten Bilder werden dann hinzugefügt.
- HTML 5 Video mit Poster-Bildern
Sie können ein Bild für HTML 5 Video Elemente auswählen, das angezeigt wird, wenn das Video noch nicht gestartet oder geladen wurde.
- Neue eingebaute websafe Fonts:
Handschrift-Style - ("Segoe Print, Bradley Hand, Chilanka [...]")
Industriell-Style - ("Bahnschrift, DIN Alternate, Franklin Gothic Medium [...]")
- Viele andere kleinere neue Änderungen und Funktionen:
- Sie können jetzt Alternativtexte für Bilder in Bildergalerien festlegen. Dies ist nützlich für SEO-Zwecke:
Aktivieren Sie einfach das Kontrollkästchen "AlternateText" für die Galerie und Sie können für jedes Bild einen Alternativtext eingeben.
- Der Dialog zur Schaltflächenerstellung verfügt jetzt über einige weitere Schaltflächenstile und ist jetzt in der Größe veränderbar.
- Die Tooltips für die Linkzielvorschau funktionieren jetzt auch mit Unterordnern
- Verschiedene Verbesserungen für die Verwendung des Editors auf HighDPI-Bildschirmen
- Der generierte HTML-Code für Aufzählungslisten wurde verbessert
- Webformular-Schaltflächen unterstützen nun auch Hover-Stile
- Der Elementauswahldialog (wie der Dialog zur Erstellung von Hyperlinks) stellt nun die zuletzt eingestellte Größe wieder her, was bei großen Projekten nützlich ist
- Es ist nun möglich, direkt mit der rechten Maustaste in einen Text zu klicken und dessen Eigenschaften zu bearbeiten, wie z.B. Hyperlinks zu ändern, ohne den Text vorher mit links auswählen zu müssen
- Die Vorschaubilder von Vorlagen sind jetzt standardmäßig größer
- Unterstützung für Samsung Galaxy S22 hinzugefügt
- Überlange Menüeinträge werden nun auch unterstützt und können im Editor einfach bearbeitet werden
- Alle Elemente im Toolset auf der rechten Seite haben jetzt Tooltips mit einer kurzen Beschreibung, was das Element genau macht
- Der HTML- und JavaScript-Code-Editor arbeitet jetzt auch unter Windows besser mit Zeilenumbrüchen im Unix-Stil
- Bei Videoelementen und PDF-Dateien wird nun der Dateiname im Editor angezeigt
- Generierte CSS-Stilklassennamen sind jetzt etwas leichter zu lesen
- Bildergalerien verwenden nun Code zum Entfernen von CLS (= Cumulative Layout Shifts)
- Bei der Verwendung von Bildergalerien ohne Rahmen, aber mit Hover-Styles für das Hovern des Rahmens, flackert die Galerie nicht mehr
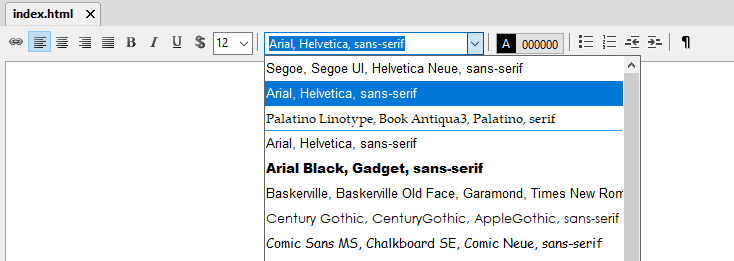
- Die Schriftvorschau in der Schriftauswahl-Combobox zeigt jetzt die Schrift so an, wie sie im Browser ausgewählt wurde, wenn die ersten paar Schriftfamilien im Betriebssystem nicht verfügbar sind, andere aber schon
RocketCake 4.8 veröffentlicht
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
- Die Darstellung von Schriften und die Auswahl von Schriften, die nicht auf dem System verfügbar sind, wurde überarbeitet und ähnelt nun viel mehr dem, was die meisten Browser tun
- 16 neue integrierte Vorlagen, alle Website-Vorlagen wurden modernisiert:
- Bilder in höherer Qualität
- modernisiertes Design

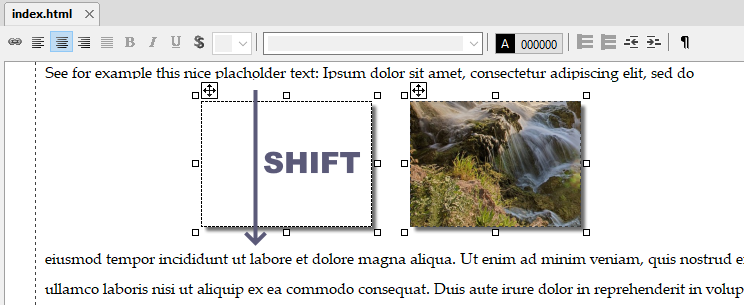
- Wenn Sie die neue Funktion nutzen, um die Einträge in Diashows und Bildergalerien einfach nach oben oder unten zu verschieben, werden nun auch optionale Beschreibungstexte für diese Bilder mit verschoben.

- Die Anzeige ungültiger (=nicht vorhandener) Schriftarten auf Macos sieht jetzt besser aus
- Die Standard-Breakpoints für Galerien, die die Anzahl der Bildspalten ändern, wurden nun auf etwas größere Standardwerte gesetzt - als Anpassung an die nun durchschnittlich größeren Handy-Bildschirmgrößen.
- Kleine Korrekturen für Windows 11 22H2 und macOS Monterey
- Das Rendern von Textschatten ist nun auf einigen Systemen schneller
- Der HTML-Code-Editor verfügt nun über einen Modus für alte, sehr langsame Systeme, der das Zeichnen von Text auch dort sehr schnell macht
RocketCake 4.7 veröffentlicht!
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
- Unterstützung für iPhone 14 hinzugefügt
- Der Editor zeigt nun standardmäßig die 5 am häufigsten verwendeten Schriftfamilien oben in der Schriftauswahl an:
- Neues eingebautes Website-Template:
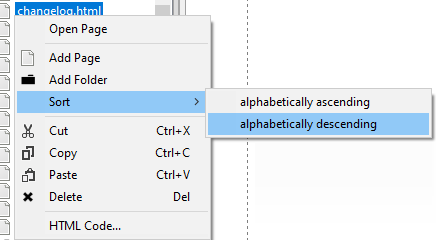
- Es gibt jetzt einen Befehl, um Ordner und Dateien alphabetisch auf- oder absteigend zu sortieren. Das macht es einfacher, größere Website-Projekte zu organisieren:
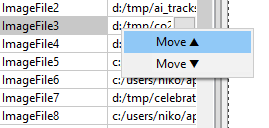
- Sie können jetzt mit der rechten Maustaste auf Bildlisten in Diashows und Bildergalerien klicken, um die Einträge einfach nach oben oder unten zu verschieben:

- Es ist jetzt leichter möglich, Ordner neu anzuordnen, indem sie auf Seiten oder andere Ordner gezogen werden..
- Inline-PHP-Code funktioniert jetzt auch dann korrekt, wenn sich mehrere Codeabschnitte von Inline-PHP in einem Container befinden.
(Hier geht es um die Inline-PHP-Code-Funktion der Pro-Edition: Sie können direkt PHP-Tags wie "<?PHP" und "?>" an beliebiger Stelle eingeben und der Code wird so ohne Kodierung ausgegeben)
- Die 'x'-Schaltfläche zum Schließen von Bildern, die aus Galerien geöffnet wurden, hat jetzt einen eigenen Klassennamen ("galleryclosebutton"), so dass Sie sie manuell gestalten können, wenn Sie möchten.
- Verschiedene Verbesserungen bei der Erzeugung von HTML-Code
RocketCake 4.6 veröffentlicht!
Dies ist ein kostenlostes Update mit wenigen neuen Features und kleineren Fehlerbehebungen und Verbesserungen. Sie können es hier downloaden.
Changes:
- Einige neue websichere Standard-Schriftfamilien wie Gill Sans, Century Gothic, Baskerville und Segoe wurden hinzugefügt (letztere ist zwar unter macOS nicht verfügbar, aber es gibt trotzdem eine Alternative)
- Es wurde ein Problem behoben, das dazu führte, dass das Kombinationsfeld für Schriftfamilien auf einigen Systemen nicht mehr funktionierte, wenn man es direkt eingab.
Jetzt können Sie Ihre eigenen Schriftarten wieder manuell eingeben, wenn Sie davon betroffen waren.
- Der Farbauswahldialog kann nun auch durch Drücken von ENTER geschlossen werden
- Einige Übersetzungsfehler behoben
- Problem auf HighDPI-Displays bei der Verwendung mehrerer Monitore behoben
- Kleine Verbesserungen überall
RocketCake 4.5 veröffentlicht!
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
- CLS-Unterstützung und SEO-Verbesserungen
RocketCake unterstützt nun Techniken zur Reduzierung von CLS (= kumulative Layout-Verschiebungen). Ein besserer CLS-Wert Ihrer Website kann auch zu einer besseren Leistung bei den Suchergebnissen führen.
Sie müssen nichts an Ihrer Website ändern, damit dieses Feature funktioniert, klicken Sie einfach auf "Veröffentlichen" und laden Sie Ihre Website hoch.
Websites, die mit RocketCake 4.5 erstellt wurden, nutzen diese Funktion automatisch.

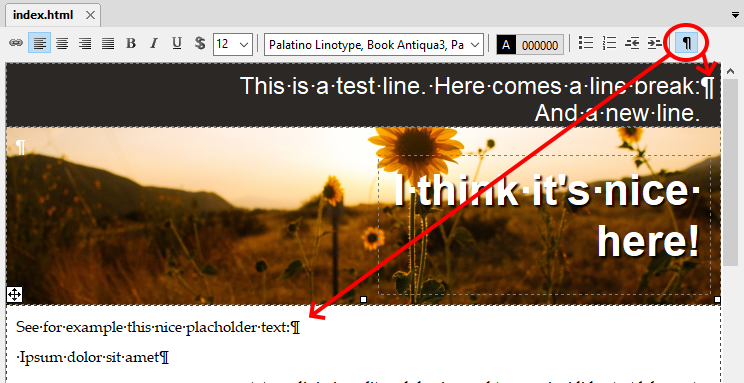
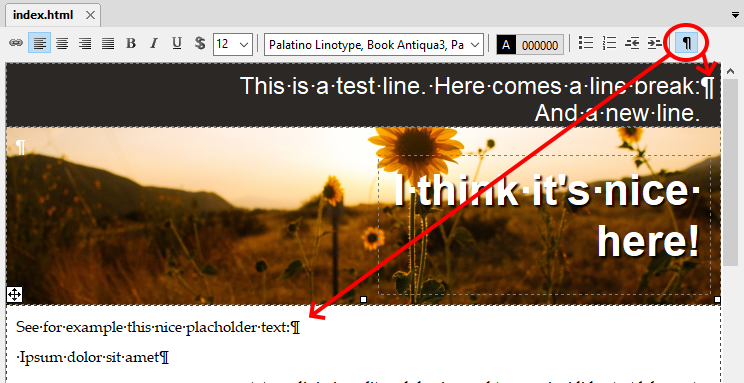
- Option zum Anzeigen unsichtbarer Zeichen
Es ist jetzt möglich, im Editor neue Zeilen, Tabulatoren und Leerzeichen anzuzeigen, indem man die Ansicht für die Anzeige unsichtbarer Zeichen umschaltet. Dies macht es jetzt viel einfacher, Ihre Layouts zu debuggen und herauszufinden, wie sich Ihr responsives Design unter verschiedenen Umständen verhält.

- Verbesserte Unicode- und Emoji-Unterstützung
- Ein Problem wurde behoben, das dazu führte, dass Komma-Trennzeichen in chinesischem Text manchmal nicht korrekt im HTML kodiert wurden
- Es wurde ein Fehler behoben, der dazu führte, dass einige spezielle Emojis wie 'GESICHT MIT MEDIZINISCHER MASKE' (U+1F637) auf generierten Webseiten nicht korrekt angezeigt wurden
- Bei der Verwendung von vertikal verschmolzenen Tabellenzellen wächst die Zelle nun automatisch korrekt mit dem eingegebenen Inhalt
Überschreibungswarnung beim Speichern über bestehende Dateien hinzugefügt
- Ein Problem wurde behoben, das dazu führte, dass Fehler wie "Activation context generation failed" im Windows-Ereignisprotokoll erschienen, wenn RocketCake gestartet wurde.
- Ein Problem behoben, das RocketCake manchmal zum Hängen brachte, wenn eine Zeile in einer komplexen Tabelle gelöscht wurde
- Es wurde ein Problem behoben, das dazu führte, dass der HTML-Code der vorherigen Farbauswahl auf einigen Windows 11-Systemen "durchschien".
- Verschiedene andere Verbesserungen überall
RocketCake 4.4 veröffentlicht
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
- Bessere Kompatibilität mit einigen modernen FTP-Servern
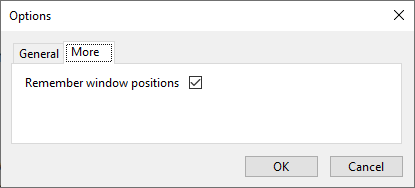
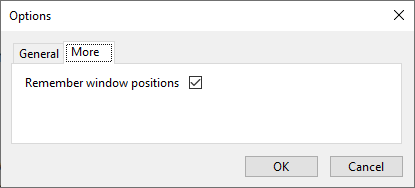
- Der Editor ist nun in der Lage, die Positionen seiner angedockten/abgedockten Fenster zu speichern. Es gibt jetzt eine Option, die dafür sorgt, dass der Editor wieder genau so startet, wie Sie wie Sie die angedockten Fenster während Ihrer letzten Sitzung angeordnet haben. Die Voreinstellung für diese neue Option ist, sich wie bisher zu verhalten: RocketCake merkt sich die Position der Fenster nicht.
Sie müssen diese Option zuerst aktivieren, damit sie aktiv wird.

- Der Editor verwendet nun Autoscrolling zur aktuellen Text- und/oder Markierungsposition und ist auf diese Weise bei größeren Webseiten einfacher zu bedienen.
- Der Editor berechnet nun auch bei Texten in den Sprachen Chinesisch, Japanisch und Koreanisch die Wortumbrüche korrekt.
- Es wurde ein Problem behoben, bei dem der Cursor auf einigen hochauflösenden Bildschirmen manchmal nicht deutlich blinkte
- Die Farbe der Syntaxhervorhebung im HTML-Code-Editor wurde etwas angepasst

- Die Schaltfläche zum Bearbeiten von Hyperlinks wird nicht mehr deaktiviert, wenn keine Option zum Platzieren eines Hyperlinks vorhanden ist; stattdessen wird nun ein Meldungsfenster angezeigt.
- Tabs unter macOS sehen jetzt viel schöner aus
- Das Diashow-Element animiert nicht mehr das erste angezeigte Bild
RocketCake 4.3 veröffentlicht
Dies ist ein kostenlostes Update mit neuen Features und kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
- Insgesamt verbesserte Codegenerierung überall
- Unterstützung für iPhone 13 Pro hinzugefügt
- Unterstützung für 'tel:' und 'sms:' Hyperlinks hinzugefügt
- Das Eigenschaftsfenster ist jetzt kompakter, wenn skalierte Auflösungen in Fenstern verwendet werden
- Die Liste der zuletzt geöffneten Dateien wird nun auch bei Auswahl aus dem Menü aktualisiert
- Verbesserter HTML-Code für große responsive Bilder, die direkt im Dokument platziert werden
- Neue Weblinks verwenden jetzt standardmäßig "https://" anstelle des veralteten "http://".
- Ein Fehler wurde behoben, der dazu führte, dass der Editor bei skalierten Auflösungen ohne HighDPI in einem zu großen Fenster startete
- Der About-Dialog sieht jetzt auf Bildschirmen ohne HighDPI besser aus
- Verschiedene kleinere Verbesserungen und Fehlerbehebungen
- Ein Fehler wurde behoben, der dazu führte, dass mobile Menüs unter bestimmten Umständen nicht angezeigt wurden, wenn sie zusammen mit einer Masterseite verwendet wurden
RocketCake 4.2.1 veröffentlicht
Dies ist ein Service-Update mit einigen kleineren Fehlerbehebungen. Sie können es hier downloaden.
Änderungen:
- Bessere Kompatibilität mit macOS Big Sur: Auf einigen Systemen stürzte RocketCake beim Starten ab. Dies ist nun behoben.
- Japanische Übersetzung verbessert
- Der Windows-Installer ist jetzt lokalisiert und nicht mehr nur englisch
- Fehler in Windows HighDPI behoben, der dazu führte, dass die Menüs in der generierten Website manchmal nicht an der richtigen Position angezeigt wurden
RocketCake 4.2 veröffentlicht
Dieses Update des kostenlosen responsiven Website-Designers enthält eine Menge neuer Funktionen. Sie können es hier downloaden.
Neu in dieser Version:
- HighDPI-Unterstützung
Bei der Verwendung von Windows unterstützt RocketCake jetzt HighDPI-Displays. Sie erhalten eine viel schärfere Darstellung der Steuerelemente und den hochauflösenden HTML-Editor. Unter macOS unterstützt RocketCake bereits seit einiger Zeit Retina-Displays.

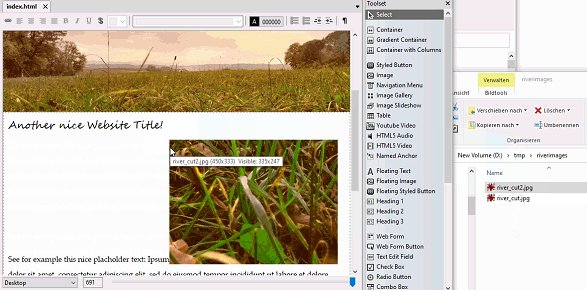
- Bildgrößen Schnellansicht
Wenn Sie den Mauszeiger über ein Bild bewegen, zeigt der Tooltip jetzt nützliche Informationen über das Bild an: Name, Größe und die aktuelle Größe, in der es angezeigt wird.
Dies macht es sehr einfach, Ihre Bildgrößen für verschiedene Bildschirmtypen zu optimieren.
- HTML Sprach-Unterstützung
Sie können jetzt die Sprache einer Seite über die neue Einstellung "Sprache" für jede Seite festlegen.
Dies führt dazu, dass der oberste html-Tag beispielsweise wie folgt geschrieben wird
<html lang="en">
wenn Sie "en" als Sprache angeben. Dies funktioniert nur in der Professional Edition von RocketCake.

- Lizenzschlüssel-Management für Organisationen
Wenn Sie RocketCake auf einem PC mit demselben Lizenzschlüssel benutzen wollen, der von vielen Benutzern verwendet wird, ist dies nun ebenfalls möglich:
Starten Sie einfach RocketCake einmal als Administrator und registrieren Sie Ihren Schlüssel über das Menü Hilfe -> Registrieren.
Dann wird der Schlüssel pro Rechner gespeichert (wie bisher nur pro Benutzer) und RocketCake kann von jedem Benutzer auf diesem Rechner genutzt werden.
- Eingebettete PDF-Dokumente passen jetzt die erste Seite des PDF-Dokuments an die Höhe des Geräts an.
Außerdem zeigt die Dokumentation im Handbuch jetzt, wie Sie Ihr PDF-Dokument auch auf iOS-Geräten scrollbar machen können, obwohl Safari auf iOS diese Funktion nicht unterstützt.
- Websites, die in RocketCake geöffnet werden, werden jetzt automatisch im Eigenschaftsfenster fokussiert, was es einfacher macht, ihre Eigenschaftswerte zu ändern.
- Die Liste der Stammseiten funktioniert jetzt auch gut mit Unterordnern: Wenn Sie eine große Website mit vielen Seiten in Unterordnern und einigen wenigen Stammseiten haben, zeigt die Liste der auszuwählenden Stammseiten jetzt auch die Ordner an, in denen sich eine Seite befindet, was die Auswahl der richtigen Stammseite erheblich erleichtert.
Websites, die in RocketCake geöffnet werden, werden jetzt automatisch im Eigenschaftsfenster fokussiert, was es einfacher macht, ihre Eigenschaftswerte zu ändern.
- Die macOS-App ist jetzt notarifiziert, und Sie erhalten nicht mehr die beängstigenden "Diese App ist von einem nicht identifizierten Entwickler"-Meldungen von macOS, wenn Sie RocketCake zum ersten Mal starten.
- Das RocketCake-Installationsprogramm installiert nun standardmäßig Verknüpfungen für alle Benutzer auf dem System, da dies von vielen Benutzern gewünscht wurde.
RocketCake 4.1 veröffentlicht!
Dies ist ein Service-Update mit einigen kleineren Fehlerbehebungen. Sie können es hier downloaden.
RocketCake 4.0 veröffentlicht!
Dieses Update des kostenlosen responsiven Website-Designers enthält viele neue Funktionen. Sie konnen ihn hier downloaden.
Falls Sie die professionelle Edition verwenden, beachten Sie dass sie Ihre Lizenz upgraden müssen, es gibt aber einen Discount für existierende Benutzer.
Neu in diesem Release:
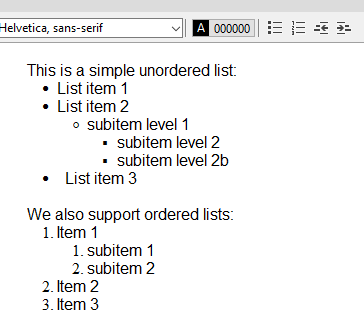
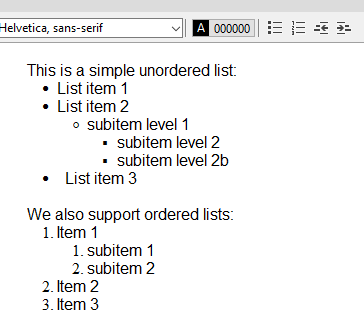
- Unterstützung für Aufzählungslisten
Auch bekannt als geordnete und ungeordnete Listen, unterstützt RocketCake jetzt nativ das Erstellen dieser direkt im Editor. Es generiert daraus <ul> und <ol> HTML-Tags und unterstützt unbegrenzt viele Unterebenen von Listen.
Obwohl sie direkt im Text im Editor leicht bearbeitet werden können, erhalten generierte HTML-<ul>- und <ol>-Listen ihre eigenen eindeutigen IDs und Stilklassen, die dann bei Bedarf einfach per CSS manuell angepasst werden können.

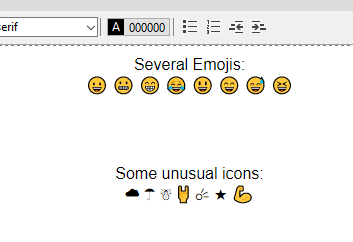
- Emoji-Unterstützung
Emojis und andere Zeichen werden jetzt auch dann korrekt kodiert, wenn die Option "keine HTML-Kodierung" nicht ausgewählt ist. Das bedeutet, dass Sie Emojis, Rockets und andere Unicode-Zeichen jetzt einfacher auf Ihrer Website verwenden können.
Hinweis: Auf manchen Windows-Systemen werden diese im Editor noch schwarz/weiß gezeichnet, aber in der Browservorschau korrekt dargestellt.
- Runde Navigationsmenüfelder
Es ist jetzt möglich, runde Navigationsmenüfelder zu erstellen. Stellen Sie dazu einfach "Kanten" Ihres Navigationsmenüs auf "rund" und aktivieren Sie die neue Option "RoundEdgesAlsoForPanes". Dann sind auch Ihre Navigationsmenüs rund. Wenn Sie nicht möchten, dass auch die obere Menüleiste runde Kanten hat, machen Sie einfach ihren Hintergrund transparent und legen Sie sie in einen Container, von dem Sie dann den Hintergrund für Ihr oberes Menü anwenden.
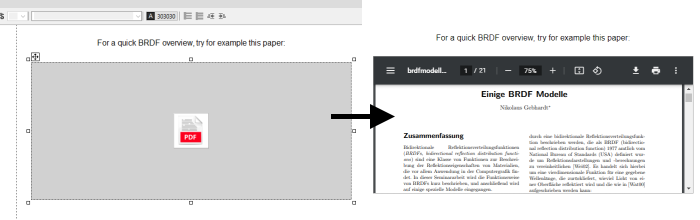
- PDF-Dokument
Mit dem neuen PDF-Element können Sie jetzt PDF-Dateien direkt in Ihre Website einbetten. Erstellen Sie einfach das Element, in dem Ihre Datei erscheinen soll, wählen Sie eine PDF-Datei von Ihrer lokalen Festplatte aus und RocketCake erledigt den Rest, einschließlich des Hochladens der .pdf-Datei auf Ihren Server, sobald Sie Ihre Seite veröffentlichen.
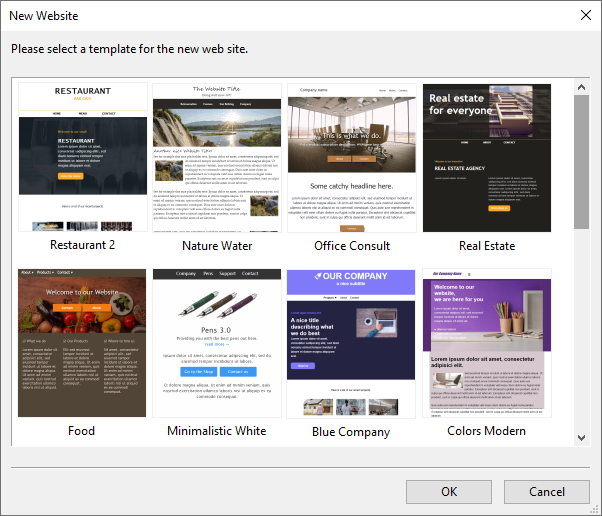
- Neue Templates
Es gibt 3 neue integrierte Vorlagen für Ihre Websites, und die vorhandenen wurden ein wenig verbessert.
- Besser aussehende Diashows
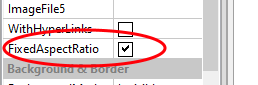
Diashows können jetzt ein festes Seitenverhältnis verwenden, und neue Diashows, die Sie automatisch erstellen, tun dies. Das bedeutet, dass sie ihre Höhe automatisch an die Bildschirmgröße und die darin enthaltenen Bilder anpassen. Um eine Diashow in allen Bildschirmgrößen gut aussehen zu lassen, musste dies früher mithilfe von Haltepunkten erfolgen, während Diashows jetzt ihre Größe automatisch anpassen.
Um Diashows aus Projekten, die in älteren RocketCake-Versionen erstellt wurden, dazu zu haben, aktivieren Sie einfach die Option "FixedAspectRatio".

- Neue unterstützte Gerätetypen hinzugefügt
- Apple iPhone 12
- Google Pixel 5
- Samsgung S20
- Samsgung S21
- Verbessertes generiertes HTML
Der generierte HTML- und CSS-Code wurde an mehreren Stellen verbessert, um gleichzeitig besser lesbar und kompakter zu sein. Und die Abwärtskompatibilität zu älteren Browsern bleibt erhalten.
- Portable Version
RocketCake ist jetzt als portables Paket erhältlich - eine Zip-Datei, die Sie ohne Installation einfach herunterladen und überall verwenden können.
Gehen Sie dazu auf die Download-Seite von RocketCane und laden Sie die neueste RocketCake-$version$-portable.zip-Datei herunter.
- MSI installer
Auf der Download-Seite steht jetzt ein MSI-Installer zur Verfügung. Falls Sie RocketCake auf vielen Windows-PCs bereitstellen möchten, können Sie dies verwenden. Es unterstützt auch die unbeaufsichtigte Installation.
- macOS UI improvements
Der Optionen-Dialog ist jetzt auch über das Hauptmenü der obersten Ebene zugänglich und das Beenden der App jetzt auch über Apple+Q
fordert zum Speichern der Datei auf, wenn noch nicht gespeicherte Änderungen in Ihrem Projekt vorhanden sind.
- Viele andere Verbesserungen
- Bei HTML-Videoelementen ist standardmäßig nicht mehr "Autoplay" eingestellt
- Die Dokumentation (zB zum Navigationsmenü) wurde verbessert und um Bilder, Beispiele und mehr erweitert.
- Automatisch verkleinerte große Bilder werden jetzt etwas größer verkleinert, damit sie auf größeren Bildschirmen besser aussehen.
- Aktualisierte Unterstützung für mehr Arten von FTP-Servern
- Die Toolset-Palette sieht jetzt etwas moderner aus
- erbesserte Upload-Methode: Dateien, die beim Überspringen hochgeladen wurden, werden manchmal beim nächsten Mal nicht erneut hochgeladen.
- Verbesserte englische Übersetzung des Editors an einigen Stellen
- Bilder mit Alphakanal werden jetzt auch korrekt mit Alphakanal in der Editoransicht gezeichnet
- Verbesserte chinesische Übersetzung
- viele andere kleinere Verbesserungen überall